
Have you ever encountered challenges in scaling or maintaining an application as it grows more complex? As businesses push the boundaries of digital innovation, application development must evolve to meet rising demands. Traditional Model-View Architecture, while pivotal in its time, often falls short in addressing the scalability and testability needs of modern applications. Enter MVVM architecture – a powerful paradigm that refines the relationship between business logic and UI.
This architectural pattern not only modernizes the Model-View Architecture but also ensures modularity, testability, and seamless collaboration between designers and developers. In this article, we’ll explore the fundamentals of MVVM architecture, its benefits, challenges, and how it is shaping the future of application development.
The Model-View Architecture was designed to separate an application’s data (Model) from its presentation (View). While this approach simplified the development process, it faced limitations as applications became dynamic and complex. The View often needed to directly interact with the Model for updates, leading to tightly coupled components. This not only made maintenance cumbersome but also hindered scalability.
MVVM architecture (Model-View-ViewModel) introduces a middle layer – the ViewModel -that bridges the gap between the Model and the View. This intermediary layer takes on the responsibility of presentation logic, isolating the business logic from the UI entirely. Here’s how the components of MVVM interact:
By integrating a ViewModel, MVVM architecture eliminates the pitfalls of traditional Model-View Architecture while enabling modern features like two-way data binding and modular development. Businesses leveraging digital transformation services, like advanced app development or process optimization, can use MVVM to accelerate innovation without compromising on efficiency.
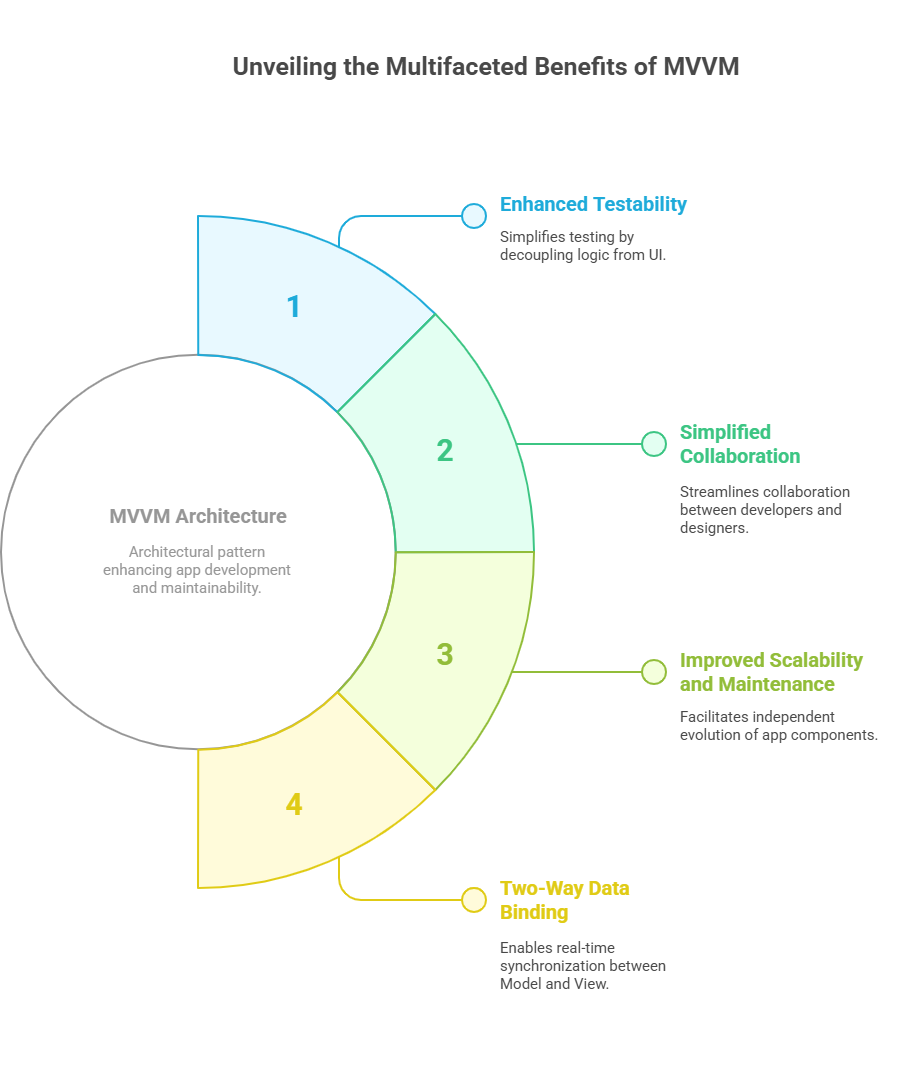
With business logic decoupled from the UI, unit testing becomes significantly easier. Developers can test the ViewModel and Model independently of the View, ensuring better code quality. This separation also allows for mock Views during testing, reducing errors in production.
In traditional Model-View Architecture, developers and designers often work on overlapping components, leading to bottlenecks. In MVVM, designers can focus on the View while developers handle the ViewModel and Model. This separation fosters parallel workflows and boosts overall productivity. This streamlined collaboration is further enhanced with UI/UX design services, which focus on creating intuitive user experiences while aligning with modern development practices.

As applications grow, scaling or modifying tightly coupled systems becomes difficult. The modularity of MVVM architecture ensures that the Model, ViewModel, and View can evolve independently. For example, an app’s UI can be redesigned entirely without touching the underlying business logic.
One of the standout features of MVVM architecture is its robust support for data binding. Frameworks like .NET MAUI’s BindableObject enable seamless synchronization between the Model and the View, ensuring real-time updates with minimal code overhead.
For effective decoupling, the ViewModel should rely on dependency injection to access services or repositories. This approach not only simplifies testing but also ensures that the ViewModel remains agnostic of specific implementation details.
The View’s code-behind file should be minimal, containing only UI-specific logic that cannot be expressed in XAML. All other interactions, such as commands or state changes, should be handled by the ViewModel to maintain the separation of concerns.
Instead of using event handlers in the code-behind, MVVM relies on commands for UI interactions. For example, a Button’s Command property can be bound to an ICommand in the ViewModel. This keeps the UI logic independent of platform-specific events, enhancing portability.
Data conversion logic, such as formatting or combining fields, should be centralized in either the ViewModel or a separate converter class. This ensures that Views remain focused on display logic without unnecessary complexity.
Implementing these best practices can be streamlined with application development services, which help organizations design robust, scalable, and future-proof applications.
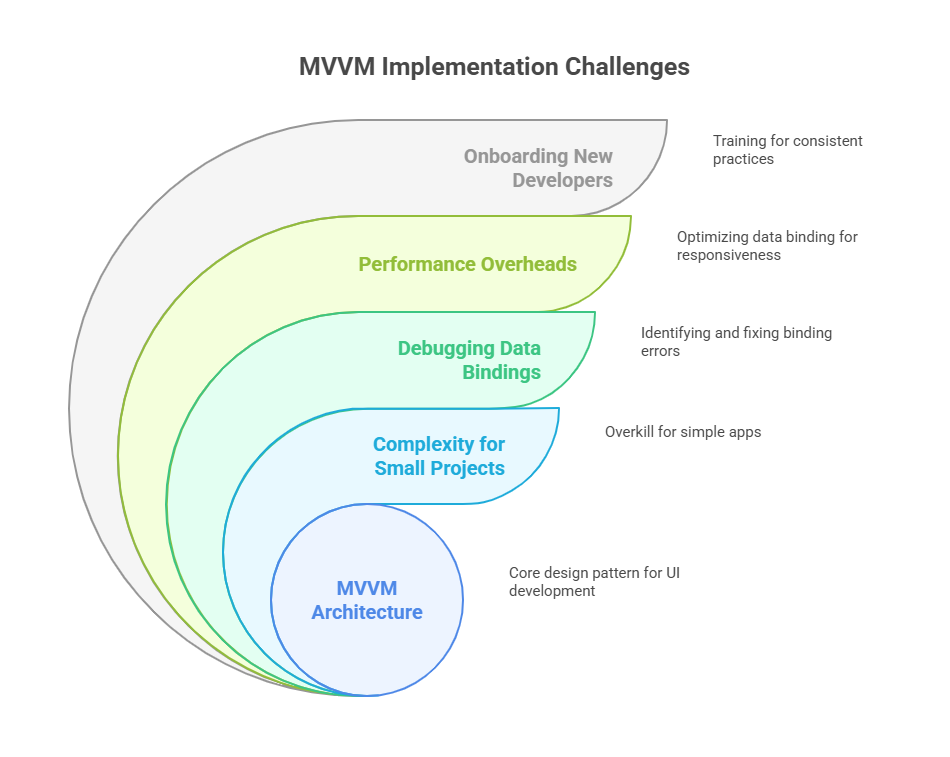
For simpler applications, adopting MVVM architecture might feel excessive. However, its benefits become evident as the app scales. Developers should weigh the project’s scope before fully committing to MVVM.
While two-way data binding is a strength, debugging errors can be tricky. Tools like Visual Studio’s XAML diagnostics can help identify binding issues, ensuring smooth implementation.

Frequent property change notifications in large datasets can impact performance. Optimizing bindings and minimizing unnecessary updates are key to maintaining responsiveness.
Introducing new team members to MVVM architecture can be challenging due to its layered structure. Investing in training and documentation ensures smoother onboarding and consistent practices.
Take, for example, a multi-platform eCommerce application. Using MVVM architecture, developers can create a unified Model for managing product data, while the ViewModel handles cart logic, pricing rules, and inventory updates. The Views, built in XAML, provide a seamless user experience across mobile and web platforms without duplicating logic.
By leveraging MVVM, businesses can easily scale their applications, introduce new features, or update the UI without rewriting the underlying codebase.
Integrating AI into ViewModels is an emerging trend. Predictive analytics can process data in the Model and deliver actionable insights to the View in real-time, enabling smarter applications.
With increasing adoption of cloud services, ViewModels are now being integrated with real-time cloud databases for dynamic updates. This approach is particularly beneficial for collaborative apps or SaaS platforms.
Behaviors in MVVM provide flexibility for handling UI events without cluttering the ViewModel. This enables developers to extend the functionality of Views while adhering to MVVM principles.
As application development continues to evolve, adopting the MVVM architecture has become essential for building scalable, maintainable, and user-centric solutions. By refining the principles of Model-View Architecture, MVVM empowers developers to tackle modern challenges with confidence.
If your organization is looking to embrace MVVM architecture or streamline development processes, we can be your trusted partner. From enterprise application development to data & cloud engineering services, Neuronimbus specializes in delivering innovative solutions tailored to your unique needs. With expertise in product design, UI/UX development, and digital transformation, we ensure that your applications are not only efficient but also future-ready.
Let Neuronimbus chart your course to a higher growth trajectory. Drop us a line, we'll get the conversation started.
Your Next Big Idea or Transforming Your Brand Digitally
Let’s talk about how we can make it happen.