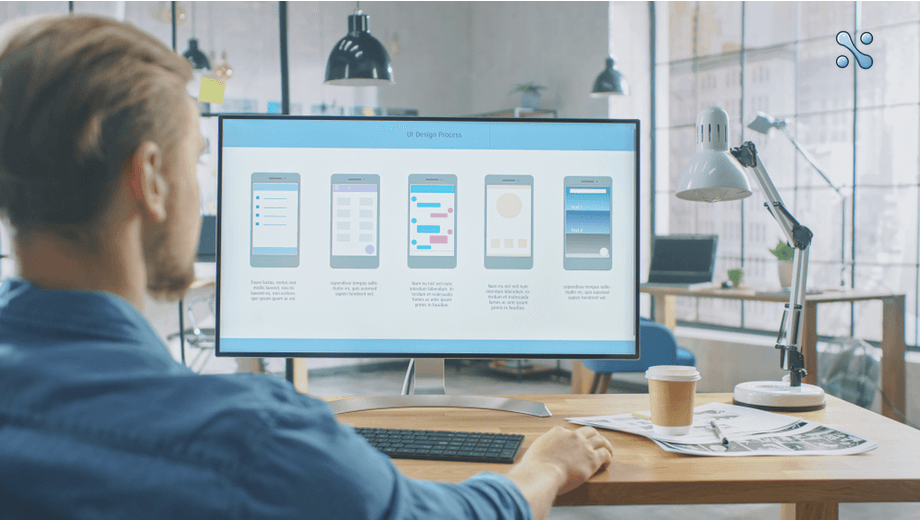
In this article, we’ll discuss things you need to know to get started in mobile app design. This guide focus on beginners to mobile app design.
What is mobile app design?
Mobile app designers are the ones who are in charge of making the app look good, while developers make it work correctly. A modern Mobile app design surrounds both the User interface (UI) and User experience (UX). Mobile app designers are in charge of the complete style of the app, which includes things like font selection, colour scheme, and the type of buttons and widgets the user will use. So where to start at the beginning.
Which platform should you design for?
You should already know which platform you want to work with and why depending on your reasons for wanting to build mobile apps. But if you are the one who is just starting and you don’t know which is right for you, go on with the one you are most familiar with. If you have an Android phone, design for it. If you’re using an iOS device, go for iOS then. In the beginning, you should choose the one you are familiar with.
What tools should you use?
Once you decide the platform you’re designing for, the next step for you is to select the right web design tools to get the job done.
Some of the popular options for app design are Adobe Photoshop, Adobe XD and sketch. There are many more of these tools. You may believe that Photoshop is the finest tool for designing mobile apps, especially if you’ve used it for other forms of design work–however, if it comes to designing mobile apps, you should better go with Adobe XD or Sketch. the sketch is considered being more effective, but Adobe XD is putting in some strong competition because of a recently added design system. One of the reasons for using Adobe XD or Sketch over something like Photoshop is that these two tools are built for designing and prototyping in mind. They help you with streaming your design workflows and are used to get target at UI and UX designers, whereas Photoshop is considered to be more for image manipulation.
OS design guidelines
Before you start designing, you first should know the dos and don’ts of your platform. Mobile app design shares few similarities between the different operating systems, such as:
-
- Goal-driven design
- Keep it simple (less is more)
- Maintain the flow
- Readability is key
- Respect the platform
The last one ‘respect the platform’ is very important than you may realize. when the users download and install any app to their device, they want it to act in a way that’s familiar to them. They make their opinions about the app that what they know, so if the app goes against the OS-specific design rules, users will delete the app.
Not only do you have to think about the navigation pattern of the IOS and android have, but also should think about the buttons, font selection, and placement of UI objects – Each platform has its own set of requirements.
You don’t need to get worried about what’s acceptable. Both Apple and Android release their design guidelines that you can review before you get started.
Wireframes and app flow
If you’re designing an app’s look and feel, it’s essential to work on its flow control and structure. This is where wireframes come into work. It will help you understand that how will the users navigate and uses an app. Overall simplified in their design so that the focus is on flow and usability.
There are many dedicated wireframe tools, it’s not common for designers to use a pen and paper. However, if you’re looking for something hi-tech, consider creating your wireframing with sketch or Adobe XD.
Mockups and prototypes
Once you’ve worked through your wireframes and shared them with the development team or your client for approval, it’s then time for some mockups and prototypes.
This step became easier if you’ve used the same design tool for both your wireframes and your mobile app design. If you have not used the same then it will take you a little longer to populate your design tool, but once you do, you’re well on your way. Many technologies, such as UXPin (which interfaces with a sketch), offer ways to annotate your wireframes with the exact information necessary by developers, eliminating the need for guesswork.
It’s a great time to start establishing a shared library of assets when you’re working on app design. For example, icons standard buttons, and some other elements that you create might prove useful in some other apps that you design, so you have to save them.
 Conclusion
Conclusion
Mobile app design surrounds both the User interface (UI) and User experience (UX). Mobile app designers are in charge of the app’s overall look and feel, which includes font selection, colour scheme, and the kind of buttons and widgets the user will interact with. So where to start at the beginning.
References: [1]
FAQs About Mobile App UI Design
Q. What is Mobile App UI Design?
A. Mobile App UI (User Interface) Design involves creating the visual elements of a mobile application, such as layout, color schemes, typography, and interactive elements, to enhance user interaction and experience.
Q. How Important is UI Design in Mobile App Development?
A. UI design plays a crucial role in mobile app development as it directly impacts user experience, engagement, and app functionality. A well-designed UI makes an app intuitive and easy to use.
Q. Should I Design for iOS or Android First?
A. If you’re a beginner, start with the platform you’re most familiar with. If you use an Android device, design for Android first, and vice versa for iOS. This approach helps you leverage your existing knowledge and experience.
Q. What are Some Popular Tools for Mobile App UI Design?
A. Adobe XD, Sketch, and Figma are popular tools among designers for creating mobile app UIs. They offer robust features for designing and prototyping user interfaces.
Q. What are OS Design Guidelines, and Why are They Important?
A. OS Design Guidelines, provided by platforms like iOS and Android, offer best practices and standards for designing app interfaces. Following these guidelines ensures consistency with the platform’s ecosystem and enhances user familiarity.
Q. What is a Wireframe in Mobile App UI Design?
A wireframe is a basic layout that outlines the structure of the app’s pages and navigation. It focuses on functionality and user flow without detailed design elements, helping to plan the app’s overall framework.
Q. How Do Mockups Differ from Wireframes in UI Design?
A. Unlike wireframes, mockups are more detailed and closer to the final design. They include visual elements like colors, images, and typography, providing a more realistic view of how the app will look.
Q. What is the Role of Prototypes in UI Design?
A. Prototypes are interactive demos of the app. They simulate the user experience and app functionality, allowing designers and stakeholders to test and refine the app’s UI before development.
Q. Can I Use Pen and Paper for Wireframing?
A. Yes, pen and paper can be used for initial wireframing. It’s a quick way to sketch out ideas before moving to digital tools for detailed design.
Q. What Should Beginners Focus on When Designing Mobile App UIs?
A. Beginners should focus on understanding the target audience, adhering to platform-specific design guidelines, mastering UI design tools, and practicing through creating wireframes and mockups.