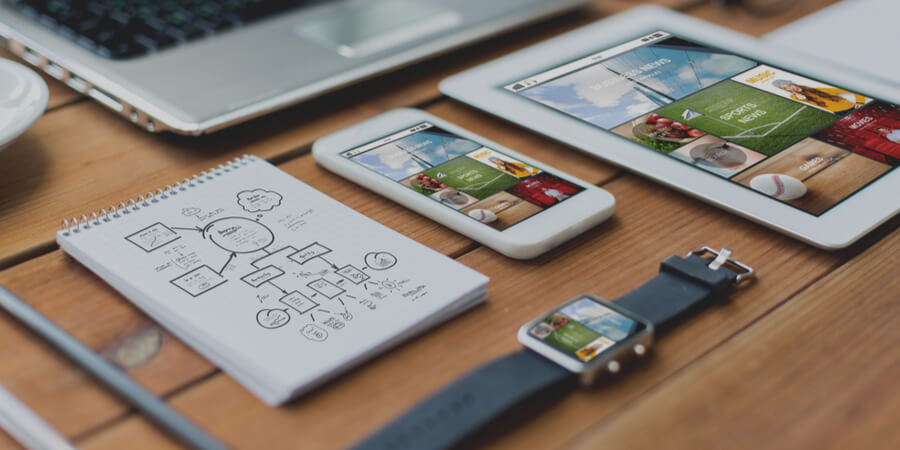
Responsive Web Design or RWD is a design methodology according to which the design and development of a web page respond to various screen platforms, sizes, and orientations. Responsive Web Design services are essential to achieve web pages that look good on all devices and screens. The web page adapts to different screen sizes, resolutions, and aspect ratios of the display screen.
The aim of responsive website design is to build web pages that appear and perform uniformly across all devices and platforms. There are several ways to test responsive web design cross-device compatibility and this article throws light on some of them.
Responsive Web Design and its components
When the internet first came into use, people accessed it only through their desktops. Then mobile phones were introduced which people initially used only for calling and messaging.
However, as mobile phone usage increased dramatically over the years, the choice of devices surged too. There are now thousands of combinations in terms of device vendor, operating system, and screen size, thanks to device fragmentation. Static mobile websites were not user-friendly, adaptive fluid leading to responsive web design.
Responsive web design became essential to ensure that a website was optimized for different screens and resolutions. Web apps could respond, react, and perform equally irrespective of the device used.
The components of responsive website design are:
Layout
The layout is the key component to look at while designing a responsive website to enable it to be resized dynamically to the required width.
Media
Images and videos are the next crucial elements of a website and responsive website design ensures that media changes size and resolution as per the device requirement.
Typography
Typography or font size must be relative to the width of its container to be adaptable and readable on any mobile device.
Testing Responsive Web Design for various Devices
Before diving into responsive web design testing, we must understand that there is no single approach to RWD technology. You must first determine how a website design will react to different size displays, which is the biggest challenge.
One approach adopted commonly is taking an existing desktop layout and eliminating sections according to new screen dimensions. Another approach is the mobile-first approach, which works to achieve a linear mobile view that works well on all devices. Later, the system can adapt the content to increased spaces and supported browser features.
The hamburger menu design is an excellent example of the mechanism of responsive web design. Users with a small screen can either click on the icon to view the navigation link, while those with enormous displays can choose to view the entire list horizontally.
The elements of responsive website design testing are:
Viewport
The viewport is an HTML meta tag that a developer typically includes in his responsive web design designed using modern technology. He must specify the viewport in the HTML <head> of the responsive web design. The “width-device-width” feature allows the browser of the mobile device to adjust all elements on the web page as per the CSS pixels of its screen width.
In the absence of the viewport tag, the mobile browser will assume that it is displaying a page for the desktop and scale it accordingly. This process will lead to enabling unwanted features such as zooming and scanning on a small screen.
Meta Queries
Media queries used were used by responsive web designers in the past and are still used on certain websites, even with advanced technology. The use of media queries has become an option in the current software industry. This means that developers can choose to include or exclude them from their primary framework.
CSS Flexbox & Grid
The CSS flex board and Grid allow placing child elements in the available space based on the content. Flexbox is used to create one-dimensional layouts where all elements wrap to the next line to avoid columns lining up.
The grid is used to create a two-dimensional structure for responsive web design. This feature also allows developers to include recognizable rows and columns on the web page.
A business can use both or either of these functions to create a web page structure. These functions help re-size the elements on the web page based on the viewport dimensions.
Options for JavaScript
Developers use JavaScript to determine viewport dimensions and design accordingly. The offsetWidth and offsetHeight features of JavaScript help to examine the dimensions of individual elements.
There is also the getBoundingClientRect() method that will return accurate results at the pixel level. But the developers must note that the element and windows dimensions can fluctuate according to the device alignment and browser resizing.
Browser Support
Cross-browser support is an integral part of cross-device compatibility. Browser support ensures that the web page is accessible on a particular browser. Over 95% of the browsers support the CSS Grid. But all companies must perform constant mobile web tests on several devices, browsers, and resolutions to ensure persistent browser support and optimal end-user experience for the customers.
 The Final Word
The Final Word
Simply put, responsive web design services allow businesses to create one website that works perfectly on any device and can be viewed by anyone. The RWD pages are free from technical limitations and boundaries for access. With progress in technology, the capabilities of testing tools are limitless.
Hence, companies must continue to leverage these tools to offer the best browsing experience to end-users.
References [1]
FAQs About Responsive Design Test
Q. What is a Responsive Design Test?
A. A Responsive Design Test is the process of evaluating how well a website or web application adjusts and displays across various devices and screen sizes.
Q. Why is Responsive Design Testing important?
A. It ensures that a website provides an optimal user experience on different devices, improving accessibility and usability.
Q. How can you conduct a Responsive Design Test?
A. This can be done using various tools and methods, including browser resizing, using device emulators, and testing on actual devices.
Q. What are the key components of Responsive Design?
A. Key components include fluid grid layouts, flexible images, and media queries to adapt the design to different screen sizes.
Q. What challenges are faced during Responsive Design Testing?
A. Challenges include ensuring consistency across different browsers, handling various screen resolutions, and maintaining functionality.
Q. Can automated tools be used for Responsive Design Testing?
A. Yes, automated tools can simulate different devices and screen sizes, aiding in efficient and comprehensive testing.
Q. What role does CSS Flexbox play in Responsive Design?
A. CSS Flexbox helps create flexible and efficient layouts that adapt to different screen sizes and orientations.
Q. Is Responsive Design Test different from Cross-Browser Testing?
A. Yes, Responsive Design Testing focuses on different screen sizes and devices, while Cross-Browser Testing focuses on browser compatibility.
Q. How does Responsive Design benefit SEO?
A. Responsive Design improves user experience, which is a significant factor in SEO rankings.
Q. What is the importance of the viewport in Responsive Design?
A. The viewport tag helps browsers understand how content should be scaled and sized on different devices.