The style sheet language, Cascading Style Sheets, CSS, is now being extensively used by programmers to describe a presentation of structured documents [Report]. These documents are written in HTML or in any other mark-up language. Typographers rely on style sheets – which are essentially a collection of stylistic rules – in order to generate such a document.
The CSS styling can be written and saved in a separate file and can be imported to the application. This reduces the workload of a typographer as it enables to create a much simpler HTML. With CSS, there is no need to describe repeatedly the font colours, background styles, etc. for each occurrence.
CSS for React
React is a very handy tool for building reusable UI components. It is a JavaScript library for building user interfaces and is employed to build single-page web applications.
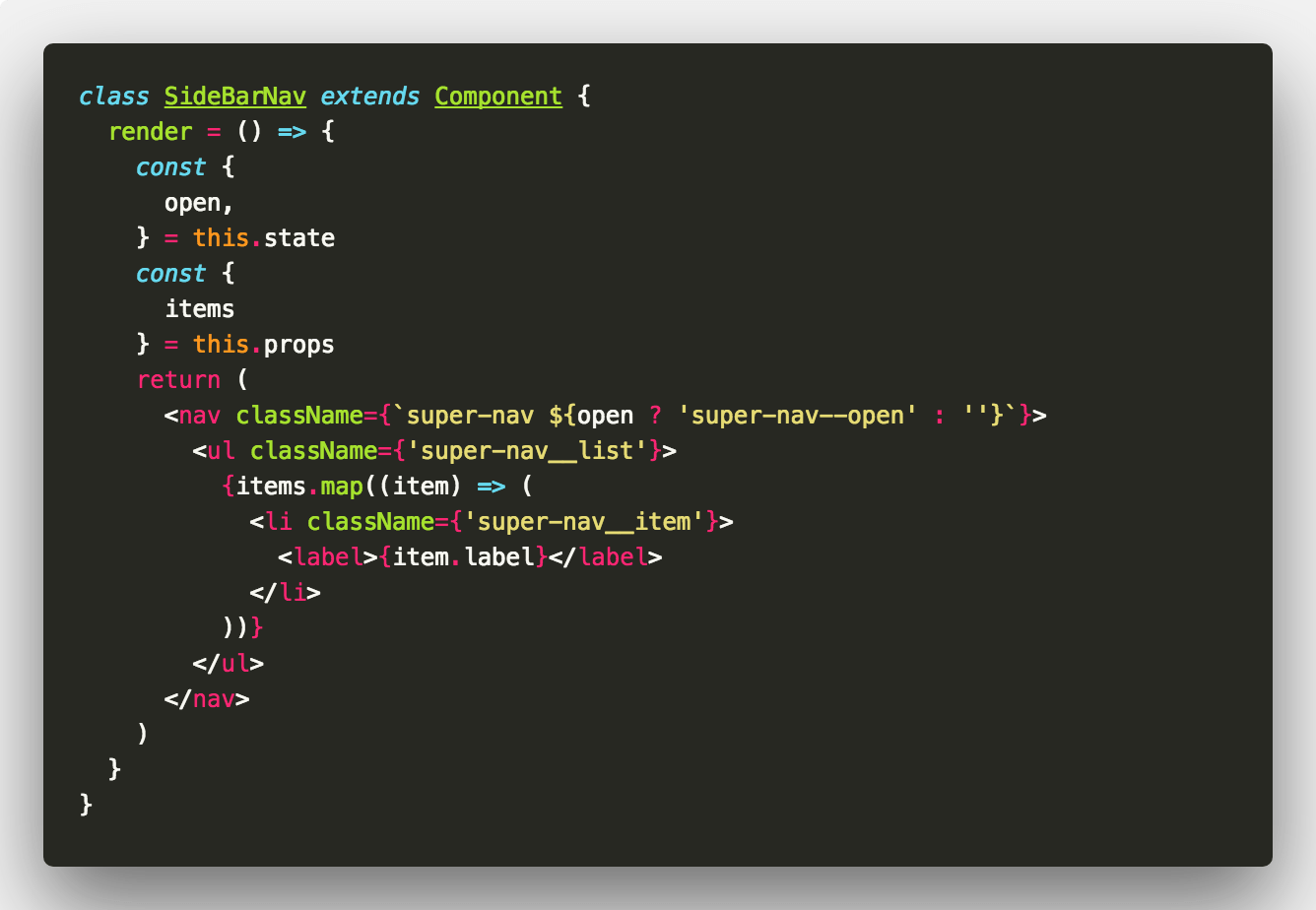
An efficient method that can add styles to the application is the CSS Module
-
- The individual components are to be placed in separate files. This can ensure that the CSS is available only for the component that has imported it, eliminating the need to worry about its naming.
- Thus, any styling that is added to one component cannot be applied to another; possible only with the programmer’s prior permission.
- React can now generate a unique class for each component and assign the CSS to that class alone.
- The entire process is hassle-free and can be started by creating a CSS file that ends with ‘module.CSS’.
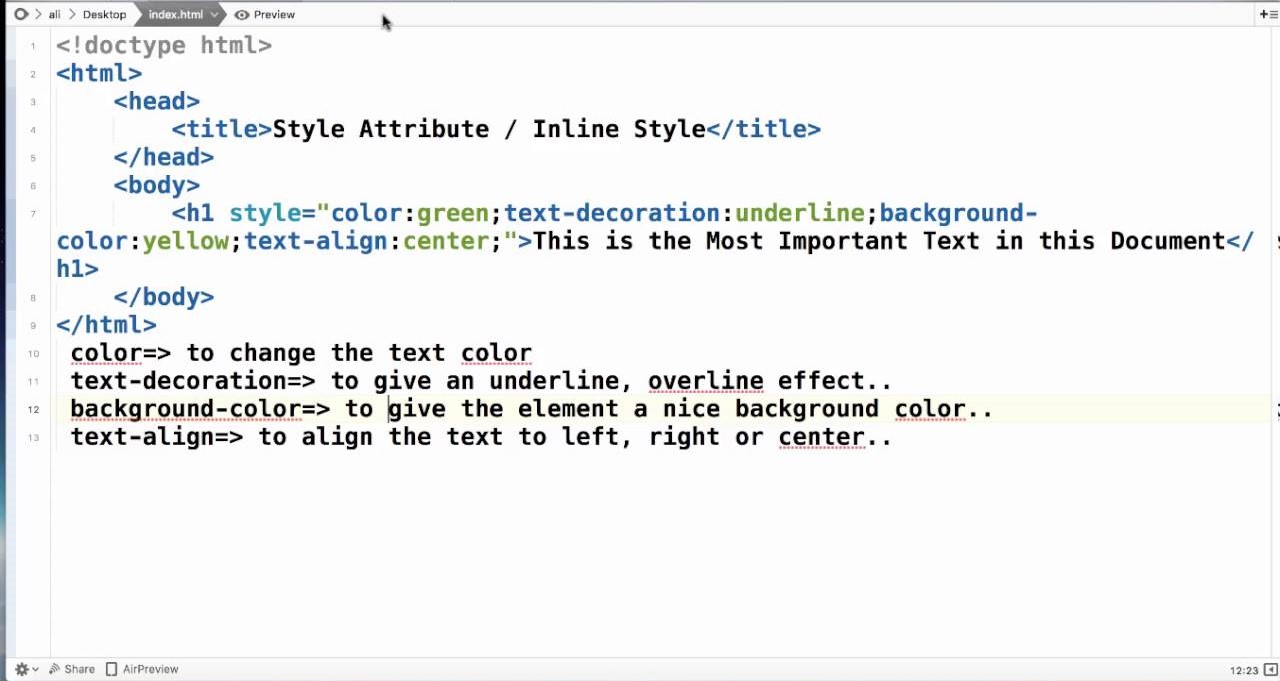
Sometimes a single HTML element itself requires unique styles.
 This is where Inline styles come into the picture. Inline styles can be added easily and there is absolutely no need to create a new document; merely adding the valid style attribute will be enough.
This is where Inline styles come into the picture. Inline styles can be added easily and there is absolutely no need to create a new document; merely adding the valid style attribute will be enough.
Inline styles in React are specified with an object which has a value that is the same as the style’s value. In order to access properties on DOM nodes from JavaScript, its keys are camelcased versions of its style name.
// Make div into a circle and vertically center the text
div.style.borderRadius = '50%';
div.style.display = 'flex';
div.style.justifyContent = 'center';
div.style.alignItems = 'center';An Inline CSS style can be created by writing it in a manner that is like the case with the style sheet. But it is to be noted that it has to be written in a single line and employ semicolons whenever necessary.
Node.js is a server-side platform that was built for building fast network applications. Also, they can simplify web application development by a decent margin because of the existence of the library of various JavaScript modules.
 Conclusion
Conclusion
Module in Node.js is a functionality that is organized in JavaScript files. It can be reused throughout the web application. It is to be noted that the Node.JS-environment offers built-in modules. Thus, even if one does not create a node.JS module, there still will be built-in modules that could be accessed.