There has been an exponential increase in mobile phone usage in recent years. Mobile e-commerce has got a broad base of users. With the increase in the number of users, the e-commerce industry is flourishing. It has reached a net worth of about $513.61 billion. This fast-growing business has become an ideal place for establishing one’s business. One can make an e-commerce app with the help of React Native.
React Native created by Facebook is an open-source mobile application framework. Its framework is like building blocks. It is one of the easiest ways to create an app for those coming from a digital background. Its JavaScript framework helps in creating apps for both IOS and Android platforms.
One must know the basic 5 concepts about React Native:
Components
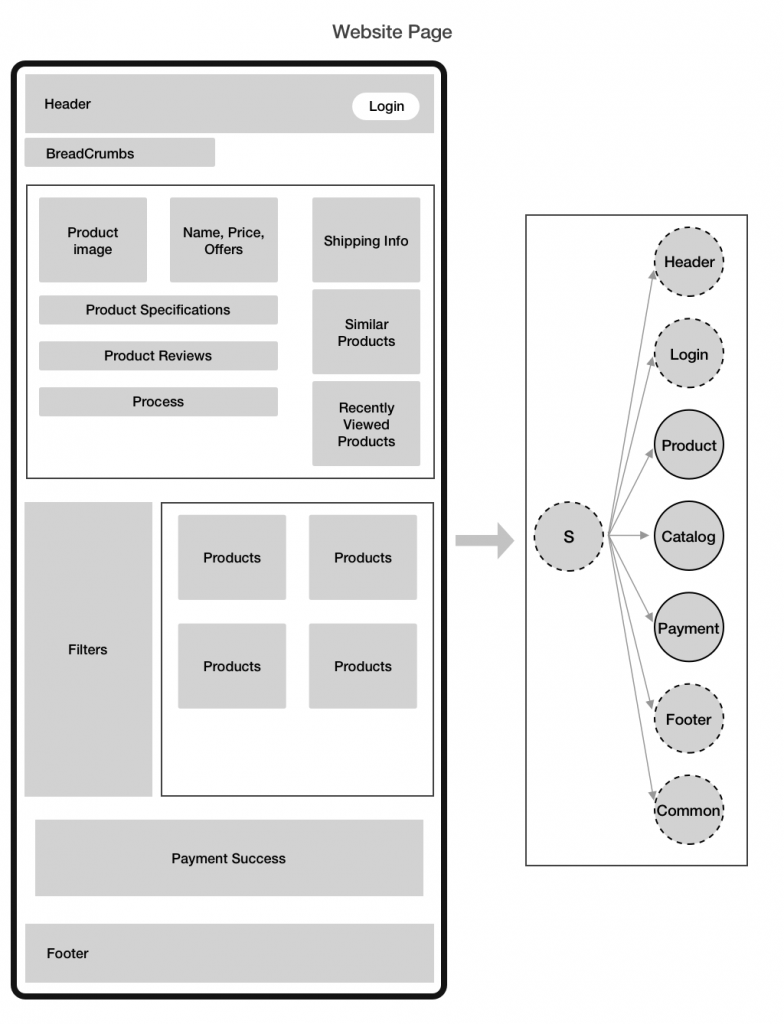
Components are the building blocks. React is a set of nested components.
JSX
JSX is the coexistence of HTML and JAVA to create a better app framework. Combining them makes the app more useful.
Attributes – Props
Props are how different components co-relate to one another. Props are used when one command is the parent, and another is the child command. So props flow from parent to child.
Attributes – State
React Native offers unidirectional flow, but if multiple resources require giving instructions to a source, then the state is used.
APIs
APIs uniquely interact with React Native. It has a unique configuration and has commands like render and setState, which are particular to React Native.
How do components work?
A prop’s object as an argument is accepted by a functional component, and the output is an HTML code. Functioning like a template, it gives structure and the Java code can be used according to the user’s choice.
After this, one must also understand how to install and work on React Native.

How to set up the environment?Steps to load and create an app using Native React are:
-
- Install Node.JS and NPM. Then install create-react-native-app on PC.
- Create a project on the location you want to store the new app.
- Install jdk8 to avoid issues.
- Install React Native CLI using command npm install -g react-native-CLI.
- Start React Native. Create the desired app by coding. If everything is installed perfectly, it shows a QR code.
- Insta expo client on Android/IOS device. To run android emulator using android studio press, Ctrl+c then write eject command as npm run eject in React Native.
- Install app studio on your device.
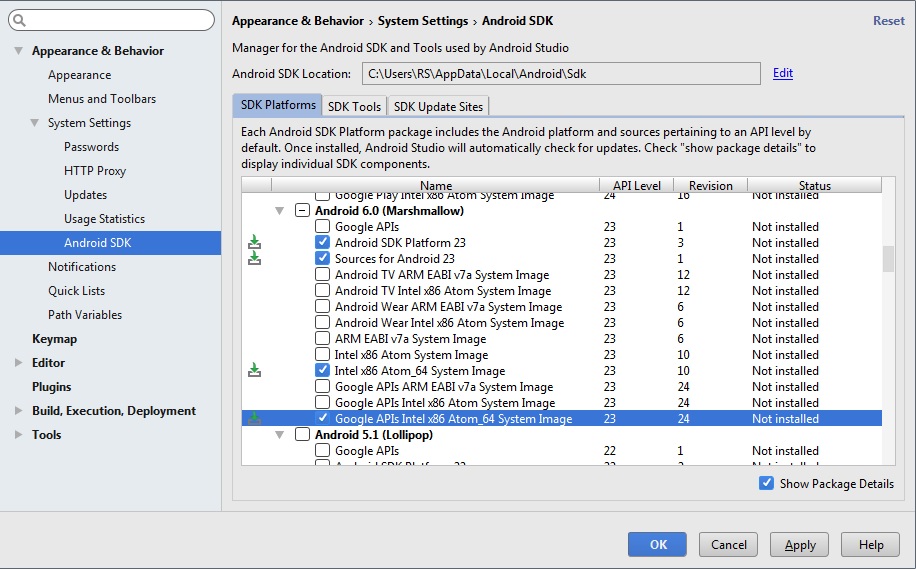
- Configure AVD manager in app studio by giving the details of your Android phone, OS, and click next in-app Once configured click ok.
- Write the name of the app to be written. There will be an error once the program is ejected then use the react-native run-android command in React Native.
- Open the command prompt and execute the react-native run-android command. Once executed, you can see the app.
- Create a file named local. properties and replace it with the username.
- Store the file here: sdk.dir/C:\\Users\\Tutorialspoint\\AppData\\Local\\Android\\Sdk
Click on the Android Emulator. Press Ctrl+m then; select enable Hot Reloading option.
The app is now created.
How to build an eCommerce app?

Here’s how to create E-Commerce with React NativeStep 1: Install the required packages, like done in the previous set of instructions, continue from the last step. Go to React Native to write codes.
Step 2: First, we need to create stack navigation for the products. Build an src Create a stack navigator. (developing loading screen and details screen).
Step 3: Give app instructions to use stack navigator.
Step 4: Use Flexbox to divide the page into rows and columns.
Step 5: Build Native elements. It is used to create cards, buttons, and pricing info.
Step 6: Use component: src/views/Home.js:src/views/Home.js and add more products using this command.
Step 7: Change the src/components/Product.js file to display product data.
Step 8: Make navigation easy using React Navigation preloaded instructions.
Adding products to the cart
Step 9: Create a button Add to Cart using step 5. Then write codes to display items under component ProductDisplay.list
Step 10: The list is sent to .checkout. The display component allows users to change cart items.
Step 11: Callback Product Display
Step 12: Create .user details to allow users to fill in details.
Step 13: Set authentication to buy products. Call authentication.
Step 14: Add some designs to the app. You are ready to go!!!
Debugging / Troubleshooting
Before changing any command, first, check these:
- There is a troubleshooting section in the app. Use it, to then change anything.
- Update Xcode to the latest version. Here’s a tutorial.
- Try a deep clean.
 Below, there are some common problems and their solutions
Below, there are some common problems and their solutions
Problem: Application not registered.
Solution: Use Ctrl+c to debug and re-execute or change app registry commands.
Problem: Unmet peer dependency.
Solution: App is breaking downgrade React Native for the whole project.
Problem: ExpoKit bug
Solution: Define for what platform you have made the app on bundle identifier. Remove IOS/Podfile if facing ExpoKit issues with native packages.
Problem: Any other issue
Solution: Contact Us. We’ll be happy to help you.
This is a short step-by-step React Native tutorial on how to create an eCommerce app using React Native.
Happy App making!
FAQs About React Native Ecommerce App
Q. What is a React Native ecommerce app?
A. A React Native ecommerce app is a mobile application for online shopping platforms developed using React Native, a framework that enables cross-platform app development with native-like performance.
Q. Why choose React Native for ecommerce app development?
A. React Native is chosen for its efficiency in building cross-platform apps with a single codebase, faster development times, enhanced performance, and the ability to integrate native features.
Q. Can React Native be used for both iOS and Android ecommerce apps?
A. Yes, React Native allows for the development of ecommerce apps that work seamlessly on both iOS and Android platforms from a single codebase.
Q. How does React Native improve the user experience in ecommerce apps?
A. React Native improves user experience by providing smooth navigation, faster load times, and a responsive design that adapts to different device screens.
Q. What are the key features to include in a React Native ecommerce app?
A. Key features include user authentication, product catalogs, shopping carts, payment gateway integration, order tracking, push notifications, and customer support.
Q. How does React Native ensure the security of ecommerce apps?
A. React Native ensures app security through encrypted data storage, secure APIs, SSL pinning, and following best practices for handling sensitive user information.
Q. Is React Native cost-effective for building ecommerce apps?
A. React Native is cost-effective as it reduces development time and resources by using a single codebase for multiple platforms, thereby lowering overall development costs.
Q. Can React Native apps integrate with existing ecommerce platforms?
A. React Native apps can integrate with existing ecommerce platforms and backend systems using APIs, ensuring seamless synchronization of data and features.
Q. How scalable are ecommerce apps developed with React Native?
A. React Native apps are scalable, capable of handling increasing numbers of users and transactions, and can be easily updated to accommodate growing business needs.
Q. What support and maintenance are required for React Native ecommerce apps?
A. Regular updates, bug fixes, performance optimization, and adding new features are part of the ongoing support and maintenance required for React Native ecommerce apps.